Back to static. Переписал блог с реакта на статический сайт
Изначально мой блог был написан на модных технологиях, react, mobx, с подключенным серверным рендерингом и динамическими импортами модулей. За это время, пока я разрабатывал проект, впервые попробовал mobx (он оказался интересной альтернативой redux-у), плюс опять вспомнил, как это, писать какой-нибудь текст, делая по ходу кучу ошибок.
Но со временем мне захотелось чего-нибудь более простого. Для маленького блога использовать кучу зависимостей, держать в активном состоянии сервер, иметь систему CI для доставки новых постов...

Все это показалось слишком избыточным. К тому же, я не сильно следил за "чистотой" кода, и он вырос в то, что не очень хотелось показывать (т.е. публиковать на гитбахе).
Я начал ресерчить тему статических блогов, jekyll (самый популярный вариант, 37k ☆ на гитхабе) пробовал до этого, но хотелось чего-нибудь проще. Думал на счет использования Gatsby (32k ☆) - но не захотелось тащить реакт. Попробовал еще парочку вариантов и остановился на относительно новом Eleventy (11ty), который написан на Javascript Заком Летермэном.
Неделю потратил на настройку среды и миграцию контента, и еще немного времени потратил на выбор сервиса, где хостить сайт. Мне реально понравилась гибкость 11ty, фреймворк работает только с контентом и шаблонами, и я без проблем подключил свой абстрактный слой для стилей и скриптов.
Вы можете посмотреть исходники на github.
Единственное, о чем еще хочется сказать: не используйте github pages. Если не слышали, то это сервис, предоставляющий возможность бесплатно из файлов репозитория поднимать статический сайт. Первым делом решил использовать именно их, github мне очень нравится, я думал, что укажу ветку, или директорию, в которой находится собранный сайт и вауля.
Но как оказалось в процессе, есть ряд ограничений. Например, репозиторий должен называться по имени аккаунта; если создавать сайт не из организации, то нельзя указать ветку или путь, в котором лежит собранный статический сайт. И не предоставляется https, нужно использовать сторонний сервис cloudflare, который выступает в этом случае в качестве прокси. У cloudflare довольно скудный набор инструментов на бесплатном тарифе.
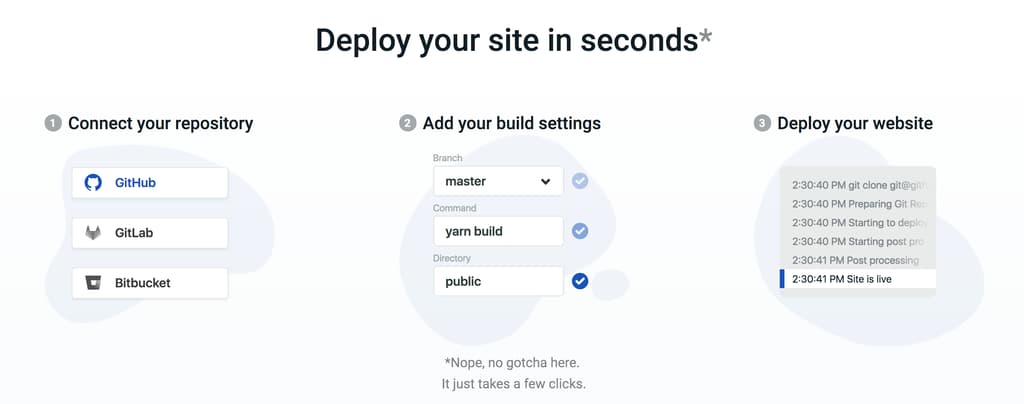
Но довольно быстро мне попался netlify.com, сервис, который и в самом деле позволяет за пару кликов настроить деплой статического сайта. Сейчас мне достаточно запушить в master, срабатывает хук и через секунд 25-40 для пользователей доставляются все обновления.

Плюс к главной задаче, крутому UI и хорошей документации, есть статистика по деплоям, возможность прикрутить aws lambda функции, создавать формы и делать сплит-тестирование. И даже есть статус-бейджики для гитбаха!

Обычно я еще всегда упоминаю о проблемах, но в ходе работы у меня их не возникло. В общем, если нужно будет выложить какую-нибудь документации или статический сайт, то всем советую 11ty + netlify.